05. Design Beautiful Emails
Great content is an essential part of a successful email, but it cannot stand alone without design.
Consider this: visuals are processed 60,000 times faster than text, and they have the ability to influence a person's emotions, which then impacts their behavior.
If you're not a pro designer, the task of designing an email may seem a bit intimidating. But if you follow the basics of design or use a pre-made email template provided by your email marketing platform, sending beautiful emails can be as easy as clicking send.
Email structure
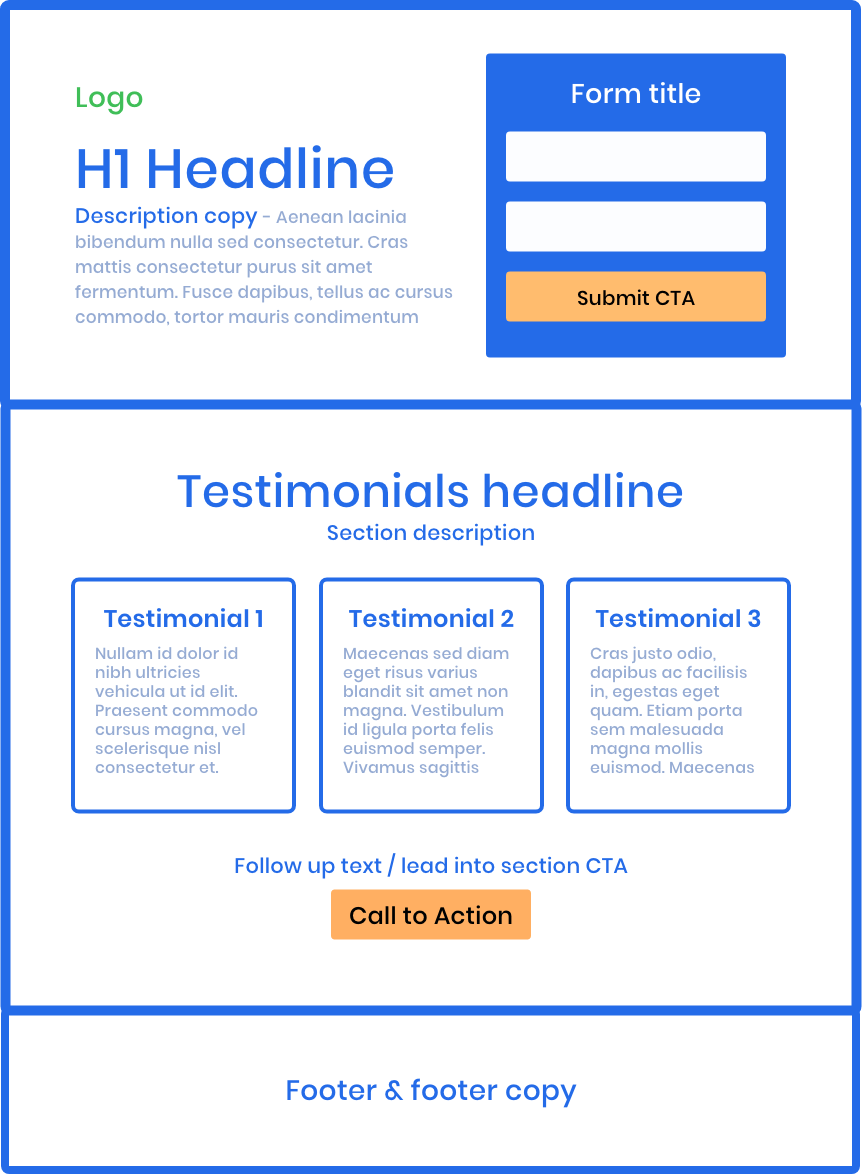
The structure of your email will change based on the purpose of your email. Below is a basic email template to give you a general structure idea.

Branding
Your email design needs to visually tell a story to your visitors. Always show your logo at the top of your email for immediate brand recognition. And keep your branding consistent throughout the email with your use of fonts and colors.
Copy
This is where you provide your audience information detailing the purpose of your email communication. We’ll detail how to write engaging email copy shortly.
Call to action
Not every email will have a call to action. If your goal is to have email subscribers take a specific action — such as viewing a product, signing up for an event, or providing them valuable content in a blog post — is when a call to action button comes in handy.
Email signature
Your email signature is located at the bottom of your email. The purpose of your signature is to sign-off and provide additional information about yourself and your business. Your signature should include:
- Your name and/or company name
- Contact information such as email address, phone number, and website
- You may also include a photo of yourself or company logo
Email footer
In order to be compliant with the CAN-SPAM Act there are certain elements of an email which you need to include.
- A valid physical address
- An unsubscribe link
The most common place to include this is the bottom of an email.
Email design best practices
Here are some best email marketing practices for designing your emails:
Use a color scheme that's consistent with your branding, yet easy on the eyes of your readers.
Avoid a layout with more than one column. Multiple columns can clutter your email and make it difficult to read on smaller mobile devices.
Break up chunks of text with visual images. Readers prefer short blurbs of information, which can be easily achieved by including images and lines when necessary.
Feature your most important content at the top of your email to grab your readers' attention; less salient information should appear closer to the bottom.
To help you get started and inspire the creative guru within, you may want to sign up to other email lists and see how they design their own emails.
Build emails for mobile
More than half of all emails are opened on a mobile device. Unfortunately, less than half of marketers are actually designing their emails to be mobile-friendly.
The experience your emails create should be a great one, no matter where your subscribers are interacting with it.
Marketers are taking more time to think about the whole experience, not just sending out 'blasts'.
- Sean Kennedy, Really Good Emails
Here are some mobile email marketing tips to keep in mind when creating emails:
Optimize your images. Use visuals to break up large blocks of text and make your emails easily scannable. But be careful not to include too many images – this can cause your emails to take longer to load, which can cause your subscribers to lose interest.
Use white space. Avoid overcrowding your emails with content and images. Blank space in your emails frames your content nicely, which helps increase readability.
Have clear calls to action. Use accentuating colors to highlight your call to action, and make sure the button is large enough to be easily tapped on a mobile device.
Keep your content brief. Those who read emails from small mobile devices are more likely to skim your content, so keep the copy brief, with the most important information up at the top.
Learn to love simplicity. With a variety of devices and screen sizes, it's best to keep your email design as simple as possible to ensure it's universally compatible.
Most important of all? Be sure to test your emails. Use a tool like Litmus or Email on Acid to get a preview of how your emails will look on different devices. If something looks off, you'll have time to fix it before sending it to your subscribers.
Build beautiful emails with our easy-to-use templates. Try AWeber for free today!



